Our Core Web Vitals and how we achieved them
With Google updating its algorithm in just a few short weeks, we thought that it is only right to “put our money where our mouth is” and showcase our Core Web Vitals to the world. Within this article, we’re going to build upon our Web Vitals series, to share some tips and advice on how site owners can prepare for the incoming changes… We might even share some insight into how we achieved our scores, because, between me and you, we’re actually a little bit proud of how good they are!
What are Core Web Vitals?
Very simply, “Google’s Page Experience Update” will introduce new indicators to search, that measure the quality of the “page experience” for each site that we visit. Google introduced these to improve how we all experience the web, which will hopefully lead to better development and user engagement across the board.
These consist of three elements:
Largest Contentful Paint – (LCP)
This is the metric that will trip a lot of people up as this focuses on page loading speeds and the time that it takes for the user to see every element on the page. It’s at this point that we’re giving our first big tip: this isn’t for the entire page but applies to the content on screen. As a result, there can be some clever ways of improving LCP and your page loading speeds by focusing on elements above the fold.
Largest Contentful Paint covers all images (on-page and background), videos, headings, and body text.
First Input Delay – (FID)
This measures the time that it takes for the user to be able to interact with the website. For example, this would be influenced by the length of time that it takes for your site to respond to a user clicking a link, entering data into a form field, or even just scrolling down the page.
Cumulative Layout Shift – (CLS)
This final measurement looks at each element on the page to ensure that they don’t unexpectedly move or shift, while the page is loading. When taking into account all of the elements on your website, there’re a lot of places that CLS can occur. We have found that shifting is commonly caused by empty space while icons are still loading, hidden elements that might temporarily display while the page is loading, or UI elements that change the hierarchy of the page.
As this is one of the leading causes of frustration and therefore impacts the experience of visiting a site, Google is taking an almost “zero tolerance” approach to CLS and has set the benchmark at 0.1.
Our recent article What are Core Web Vitals and how do you improve them? covers these all in more detail, so worth checking out.
8 Ways to Optimise Your Site
The first step to improving your Core Web Vitals is to tap into Google’s Dev Tools. This provides you with a comprehensive breakdown of your website and will look at all of the “Page Experience” metrics that have been introduced. These reports provide information on what you can do to improve its metrics.
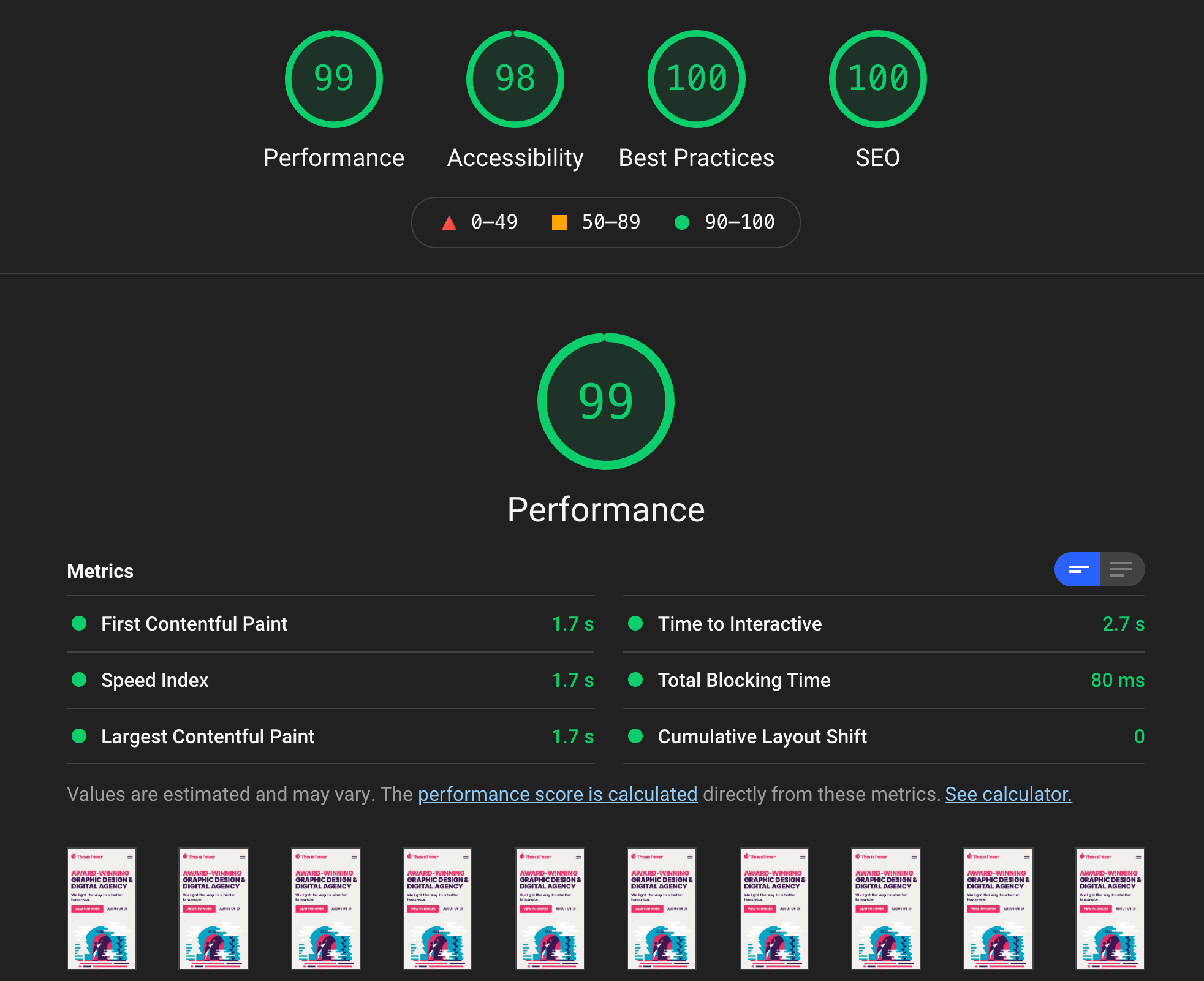
Below is a screenshot of our scores, to show how our website performs.

There are a lot of variables and factors that need to be taken into account to fully optimise a site. However, we have found that many of the leading contributors to CWVs are:
-
Large CSS files
-
Large JavaScript files (200kb+)
-
Excessive above the fold JavaScript (including third-party tracking scripts)
-
Large images
-
Unoptimised images
-
Incorrect image sizes
However, and we cannot stress this enough, these really are just the tip of the iceberg and to achieve the best scores that we could, our Technical Director, Jay Tuckwell, really did leave no stone unturned. So, without any further ado, here’s how we managed to optimise our site.
Preload and/or Preconnect
Any assets above the fold should be prioritised.
Add Critical CSS
Inline any above the fold styling and then load the main stylesheet using a non-render blocking method.
Defer JavaScript
Defer any JavaScript that is needed on the page load, but can wait until after the page has finished rendering.
Add Critical JavaScript
Separate any JavaScript that is needed above the fold. For example, sliders, menus, etc. into their own files. It’s usually okay to defer these too.
Delay JavaScript
For any JavaScript that isn’t immediately required, you can delay this from loading until any user interaction takes place. I.e. hover, click, keyboard button, scrolling.
Lazy Load Assets
Any images and/or videos below the fold should be lazy-loaded. They will then be downloaded as the user scrolls down the page.
Use Responsive Images
Serve the most relevant images to the user’s device. For example, only serve Retina images to devices capable of displaying them.
Optimise Google Fonts
Implement smart loading of Google Fonts to prevent render-blocking issues. A combination of preloading & non-render-blocking methods works best. Watch out for flash-of-unstyled-text (FOUT).
Tried Everything But Still Struggling?
One of the leading issues that many website owners are currently experiencing, is that they’re hitting a wall when they’re optimising their websites. This is absolutely no fault of their own but is often caused by the off-the-shelf plugins and themes that their websites are currently reliant on. As a result, the only remedy for this is to examine at code level, to find the best solution.
We fully appreciate that some of these factors require technical expertise that many companies and website owners don’t hold, which is why we have launched our new site audit service for Core Web Vitals. We can take all of the guesswork out of these new metrics, to ensure that a website is operating to its full potential.
Get in touch if you’d like us to take a look at your site.