All You Need to Know About Wireframes

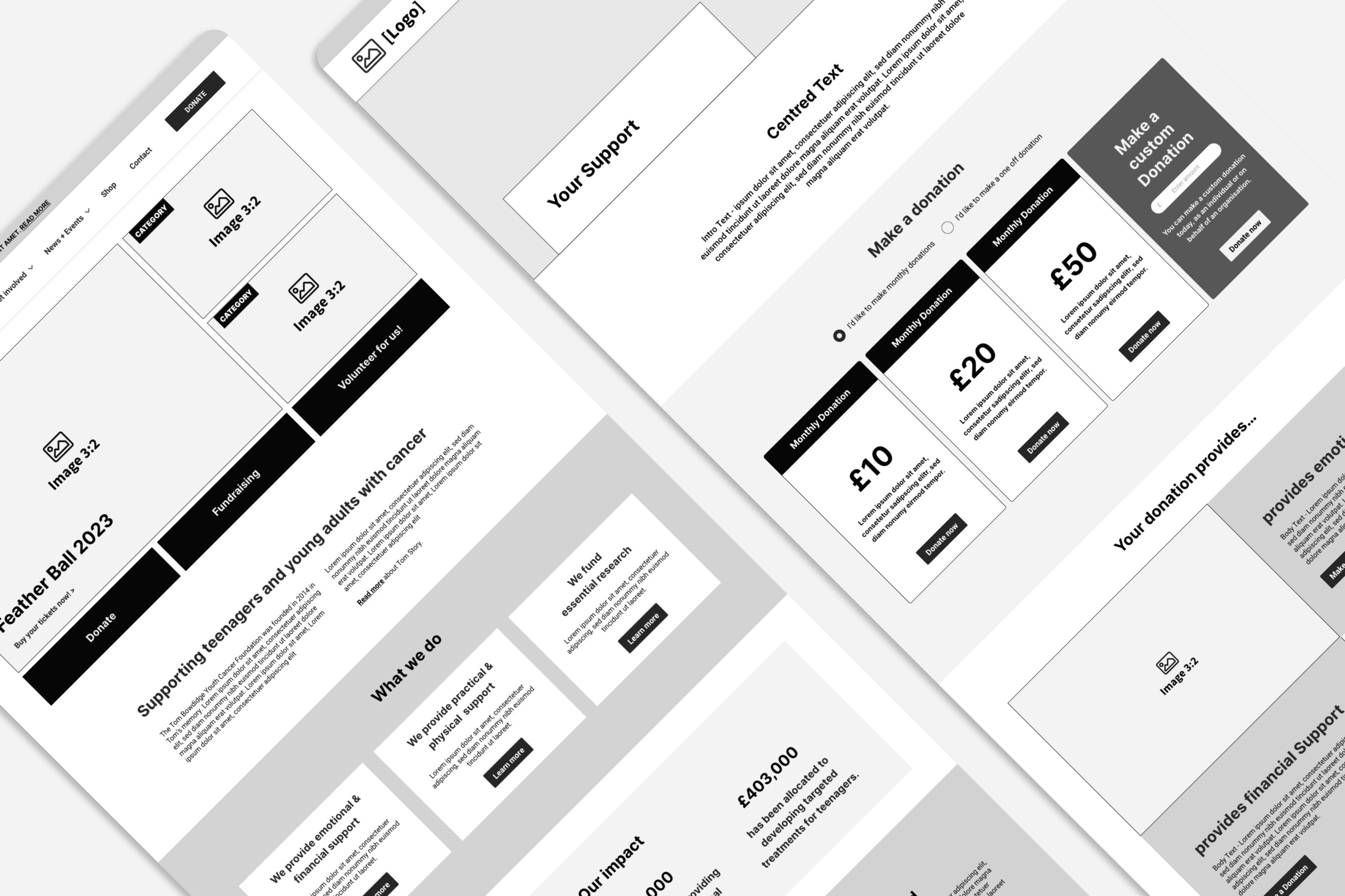
A wireframe is essentially the skeletal framework that you build a website from. It is a visual guide that serves as a blueprint for each of the website’s pages, in order to understand the layout and functionality. It illustrates the arrangement of each of the page elements, from headers and footers, to interactive components.
What are the key components of a wireframe?
There are several key components that make up a wireframe. It is key that they are all included, as they help to establish the fundamental basics of the website, as well as the navigation and interaction points. By forming these foundations, you ensure that the design is user-centred, functional and appealing. These components are as follows…
Headers and footers
The inclusion of headers and footers allows for the clear definition of the website’s layout from the start. It also means that there is visual consistency between the pages, and a standard is set for the location of important links and navigation elements. Additionally, it allows you to allocate space for essential branding elements such as the logo at an early stage of the design process. It is a common user expectation to find this kind of information in headers and footers of websites, and defining these areas at an early stage means that this expectation can be met.
Navigation menus
Wireframes that feature navigation menus make it far easier to understand the hierarchy of the content on the website, how certain sections are connected to one another, and how users will move through the site. This allows for the early recognition of potential navigation issues, so that they can be addressed before getting into the finer details of the website design. Strong information architecture and user accessible navigation are important for ensuing that users have a positive experience on the website, and are able to find information easily. There’s no point in filling a website with brilliant content if no-one will ever see it.
Content areas and placeholders
It is important to allocate appropriate space for different types of content, such as text or images, and this is why designated content areas are key for developing a wireframe. They also allow designers to organise the layout and structure of each page, so that the pages are well-balanced and properly organised. A visual hierarchy can therefore be established, guiding users through the site in a logical order, maximising the effectiveness of the page’s content.
Once content areas have been defined, a more detailed step is the implementation of placeholders. While content areas designate a section of the page to be reserved for a type of content, placeholders actually sit in the exact place that the final content will go (e.g. a box in the place of an image). Wireframes with placeholders make it easier to communicate the design plan to other people, like stakeholders, even before the content has been produced.
Buttons and call-to-actions (CTAs)
By including buttons and CTAs in the wireframe, you are able to identify where users will be interacting with the site. This means that you can strategically place these interaction points so that they are more visible, therefore boosting their effectiveness and increasing the chances of a conversion. Additionally, planning ahead means that you can be conscious of keeping the styling of buttons and CTAs consistent throughout the site, which contributes to the production of a cohesive design.
What are the benefits of using wireframes?
User-centred design
When a wireframe is created, a key focus is placed on the user experience. This means that the wireframe can act as a way for designers to see how users will interact with the webpage. By taking a user-centred approach like this, informed decisions can be made regarding usability and user satisfaction. In fact, wireframes can be used for initial usability testing, in order to ensure that the webpage will be accessible and user-friendly, through the collection and implementation of feedback.
Improved collaboration
Wireframes act as a clear visual language that everyone can understand, and this makes communication far easier. This means that team collaboration is improved, and decisions can be made more efficiently. Clear expectations can be set and this means that everyone is on the same page. This is because wireframes outline the functionality and structure of the webpage early in the design process, and provide a tangible point of reference for all team members to feed back on.
Clarity and focus
By prioritising structure over aesthetics, wireframes allow you to develop a strong foundation for your design through well-defined layout and navigation. The simplicity that wireframes provide allows for a reduction in potentially distracting factors, and ensures that problem-solving is made as efficient as possible.
Cost-effectiveness
Due to the straightforward nature of wireframes, issues with functionality, layout and navigation are easy to spot early on, so they can be solved before too much time is put into the design. This means that there is less chance of needing to rework the design later on, which can be time-consuming and costly. Additionally, feedback can be received and implemented much faster, saving on resources.
What are best practices for creating wireframes?
Focus on user needs
The user’s perspective must be carefully considered when designing wireframes, in order to create an intuitive experience that addresses their goals and needs. The navigation must be logical and clear, and be consistent across the design. Accessibility best practices should be incorporated into the design from the very start, so that the final design is as usable as possible. For more information on accessibility, feel free to check out our article on the Web Content Accessibility Guidelines (WCAG) 2.0.
Start simple
The very first stage of your wireframes should be basic sketches that map out the core structure and layout of the webpage. This will help you to establish the fundamentals of the page, without being slowed down by excessive details. Place your focus on positioning the key elements outlined earlier (headers, footers, navigation menus, etc.) as they will allow you to develop a better understanding of how the page will be navigated by users. Keeping your wireframes simple will also make them easier to feed back on, so you can gather early feedback and make changes quickly.
Use standard symbols
Ensure that you make use of standard symbols for common elements, such as buttons, text boxes, images, etc. so that everyone who has an involvement in the project will find it easy to comprehend your wireframes. These standard symbols will make sure that the wireframes are accessible and clear for all member of the team, as well as for clients, and this will accelerate the design process by reducing confusion around the design.
Incorporate feedback throughout
Encourage stakeholders to contribute feedback early in the process, in order to keep communication flowing openly. By continually iterating and refining your wireframes, you will ensure that the design meets the criteria required for it to be successful. For this to happen, feedback must be collected and implemented on a regular basis, so that there is not an excessive build up of issues that need to be addressed.
What tools can be used to create wireframes?
Paper and pencil
The simplest forms of wireframes are often born from paper and pencil, as they allow for a great deal of flexibility in the brainstorming process. They are immediately accessible and all for changes to be made very quickly, and for ideas to be communicated without constraints. This makes them ideal for the initial stage of the creation of wireframes, before digital tools are used to neaten up the ideas.
Digital tools
There are a range of digital tools (Figma, Balsamiq, Adobe XD, etc.) that can be used for the creation of wireframes. They allow for greater collaboration with clients than paper and pencil as they can be shared and edited online. The team at This is Fever makes use of Figma in order to aid the production of wireframes.
Figma is a tool that is cloud-based and excels in real-time collaboration, and this makes it ideal for team use. It allows you to create components accurately, which can then easily be design and placed within the user interface without excessive and unnecessary effort. Additionally, it offers advanced vector editing, allowing for the production of detailed wireframes, and has the option to add comments, which improves feedback and collaboration.
For more information on wireframing, or on any of the design services that we offer, feel free to get in touch.