The basics of Figma

What is Figma?
Figma is a design tool that is used mainly for prototyping and interface design – particularly in the early stages where wireframes are developed. It is also often used for the creation and management of design systems, which consist of reusable components and guidelines that ensure a product or brand’s consistency. Also, it is web-based and is widely used due to its range of helpful features.
It provides a selection of tools that allow designers to create a range of designs and interactive prototypes. This means that they can simulate how final designs will look, and how the future user will interact with them. Additionally, it supports a variety of plugins, allowing the enhancement of accessibility, productivity, and more. It can also be integrated with other software tools such as Jira, Trello, and Slack.
What are the benefits of using Figma to design user interfaces (UIs) and wireframes?
Real-time collaboration and ease of access
Multiple members of a team can work on Figma designs at the same time, and they can view and comment on them in real-time. As comments are left directly on the design, it is easier to ensure that feedback is understood, because it’s received in context. This boosts collaboration and means that everybody stays on the same page.
Not only can multiple people edit on Figma at once, but its web-based nature also means that it is accessible on various operating systems, including Windows, macOS, and Linux.
Figma’s user-friendly interface means that it is accessible for those with a range of abilities. Therefore, both beginner and experienced designers are able to navigate it comfortably, but, more importantly, clients are too. Furthermore, Figma tracks all changes made to the design, meaning that it is able to provide the options to revert to previous iterations of the design, or review its evolution.
Design features and prototyping capabilities
Due to Figma’s option to create reusable components such as buttons, icons, form fields, etc., consistency across designs can be upheld, and time can be saved. Additionally, variants of these components can be made, like different button states, and be stored in a single asset, meaning that design systems are easier to manage.
When creating components in Figma, designers have the option to make them responsive, meaning that they will resize automatically for different screen sizes, which ensures that they will work across different devices. Similarly, they can set constraints to make sure that, when resized, elements behave predictably.
As mentioned briefly earlier, designers can use Figma to create prototypes within their designs. This means that they can test for usability, without the need for a separate tool. These prototypes can be easily shared, making it easy to have them tested and collect feedback.
Integration with design and development
Figma’s suitability for the creation and management of design systems means that it is ideal for maintaining consistency across all UI designs. This is because these design systems can be shared from project to project, meaning that everybody utilises the same components and styles.
When looking to hand off the design to developers, Figma facilitates features like code snippets, design specs, and CSS export, which helps to make the process much smoother. Another thing that optimises the flow from design to development is the fact that Figma’s API (application programming interface) supports integration with other systems and tools.
Cost-effectiveness and community
The option of a free tier is offered by Figma, meaning that small trams and individual designers can use it without facing large upfront costs. Furthermore, Figma’s pricing is scalable, ensuring that teams are not paying for features that they don’t want or need.
The community of Figma users is large and active, so there is always help available. This community often share resources such as plugins, templates, and UI kits, which can provide inspiration and speed up the design process significantly. There are also many courses available for those looking to learn more about how to use Figma.
As a client, how do I navigate Figma and add comments?
Accessing and sharing the file
The agency that you are working with will usually send a link to you, so that you can access the Figma file. Once you’ve clicked on the link, you can log into your account, if you have one, but this isn’t necessary – you can view and comment on the design without an account.
In order to share the file, you can click the “Share” button, which you will find in the top-right corner. You will then need to copy the link and send it to whoever you are planning on sharing the file with. However, it is important to note that the agency you are working with may need to grant permissions for the person that you are sharing the file with in order for them to view or comment.
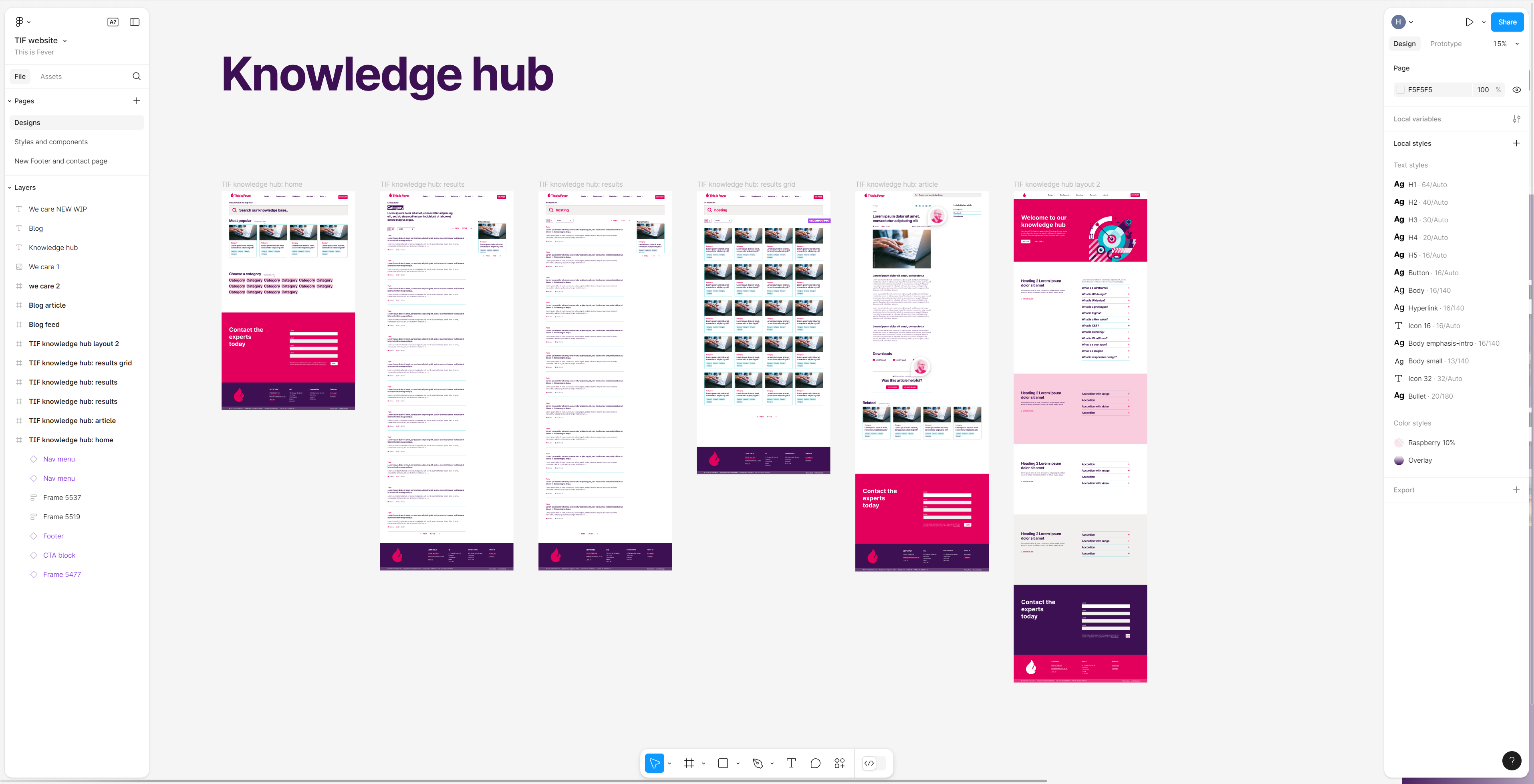
Viewing the content
The designs are displayed in the Canvas, which is the main area showing all the frames (artboards) that have been created for the project. See below the controls for navigating the content…
In order to control the zoom, use Ctrl & Mouse Wheel (Cmd & Mouse Wheel on Mac), the zoom control in the top-right corner of the screen, or the + and – keys.
To pan across the screen, you can click and drag on the canvas, or hold the space bar and drag the mouse.
When you want to select a frame, you need to click on the specific artboard that you would like to focus on. This will allow you to view each of its individual pages, screens, or sections in greater detail.
If there are prototypes on the design, these can be interacted with and tested by clicking the “Play” button, which is often located in the top-right corner of the canvas. This will put you into prototype mode, and you can experience the design as an interactive mock-up, so that you can test the usability of the design.
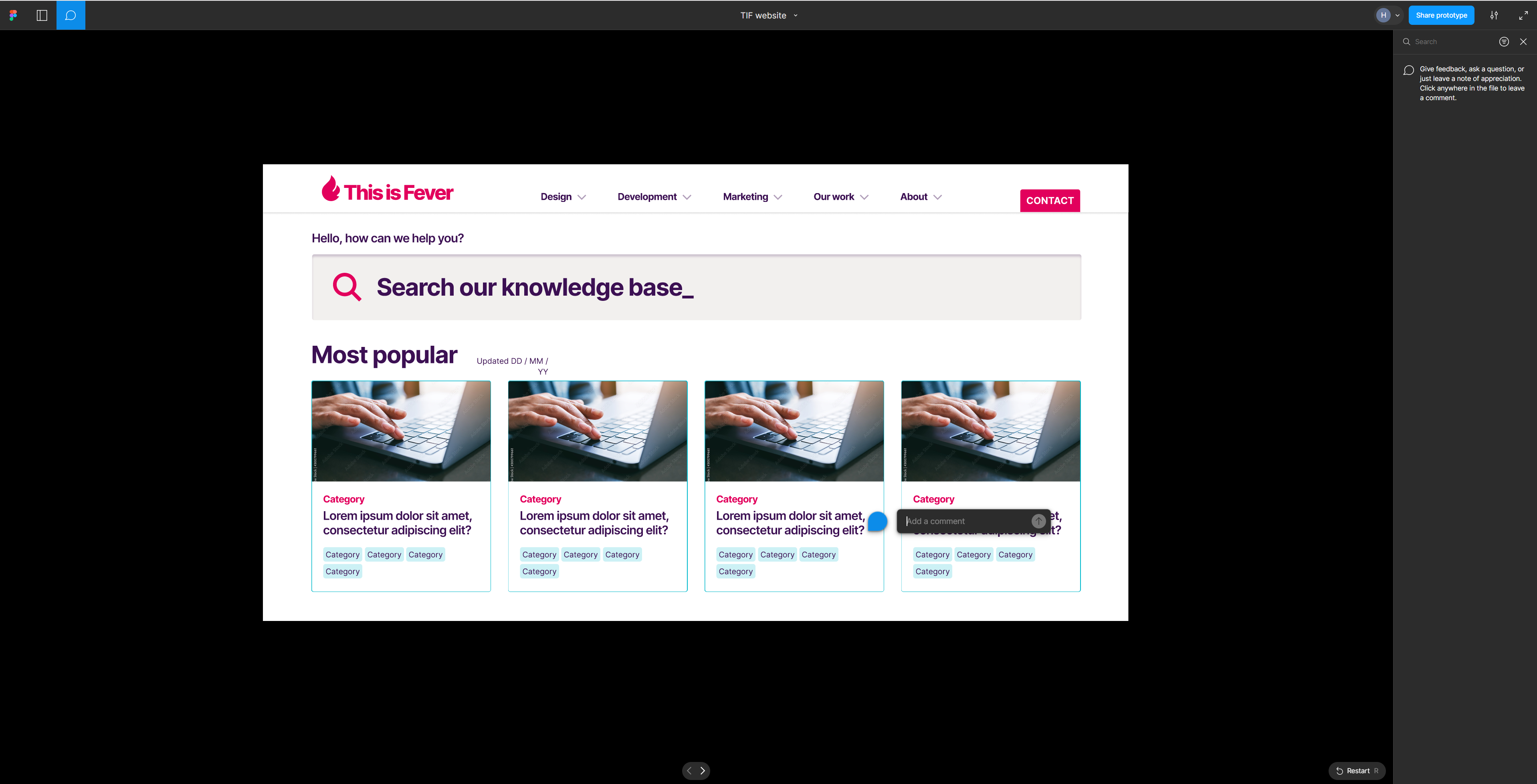
Adding and reviewing comments
If you want to add comments, you first have to enter comment mode. To do this, you can either press “C” on your keyboard, or click the speech bubble icon in the top-right corner of the toolbar. Once you’re in comment mode, all you have to do to add a comment is click where you want to leave it, type it out, and hit “Enter”.
To view comment threads, click on a comment, and you will be able to view all associated comments. Additionally, you can view the full list of comments by clicking the comment icon on the toolbar. To reply to a comment, click on it, and you will have the option to reply directly into the thread.
To resolve a comment (in the case that it has been addressed and no longer needs to be on the design), you can mark it as being “Resolved”. Furthermore, if you have a Figma account, you are able to receive notifications when your comments are replied to by the agency that you are working with, allowing you to keep up to speed on the progress of the design.
For more information on Figma, or on any of the design services that we offer, feel free to get in touch.